How to add your Virtual Tour to an Elementor Wordpress Site

In a previous article we discussed how to add your Kuula virtual tour to a Wordpress website using the inbuilt, "vanilla", editor. Today I'll cover how to do it using Elementor.
Elementor is a 3rd party web editor for Wordpress. Being an open-source project, Wordpress allows many 3rd party add-ons including add-ons that replace the default editor. Elementor is one of the most popular alternative editors.
Besides being a different way to interact with your page design, Elementor offers many powerful tools to give your website a unique, professional look--especially if you upgrade to their pro plan. The process for adding your virtual tours to an Elementor page uses features included in the free version.
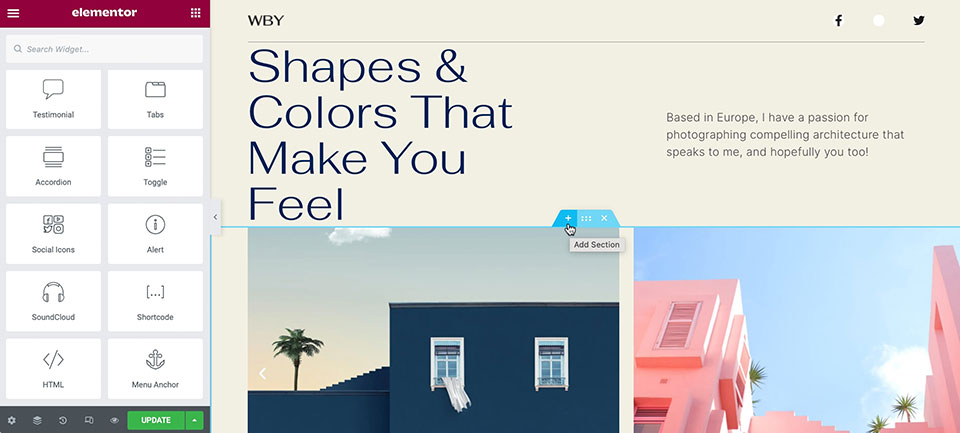
The best way to approach Elementor is to think of your page as a stack of page width blocks called Sections. Sections can be filled with Widgets that make up the content of your site.

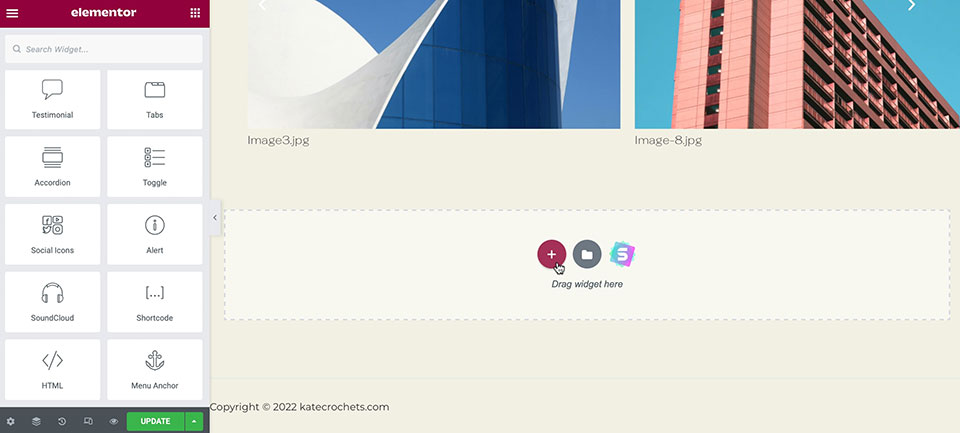
There are two ways to add a new section. Either click the + button in the blue tab at the top of any existing section to add a new section just above. Or scroll to the bottom of your page where a blank new section is always waiting. Regardless of where you add a new section, you can easily drag it to a new location later.

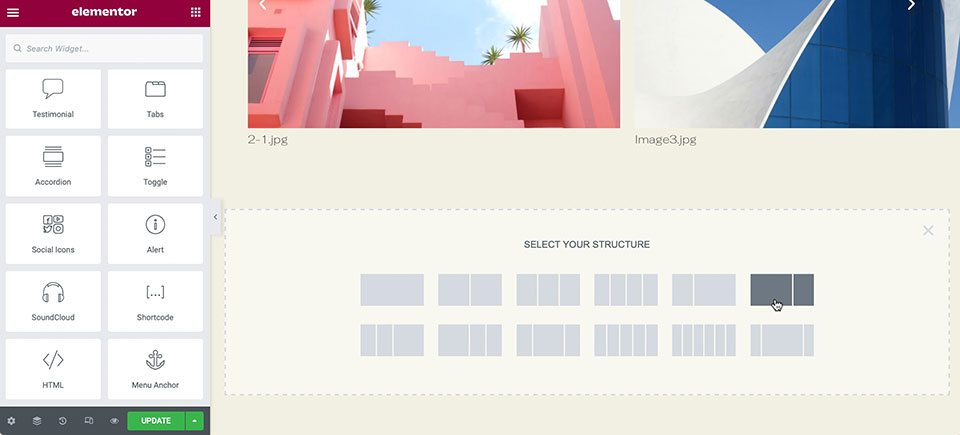
By default a new section is a single block--meaning a single widget can be added. If you click the red + button you can choose a column structure giving your section multiple blocks.

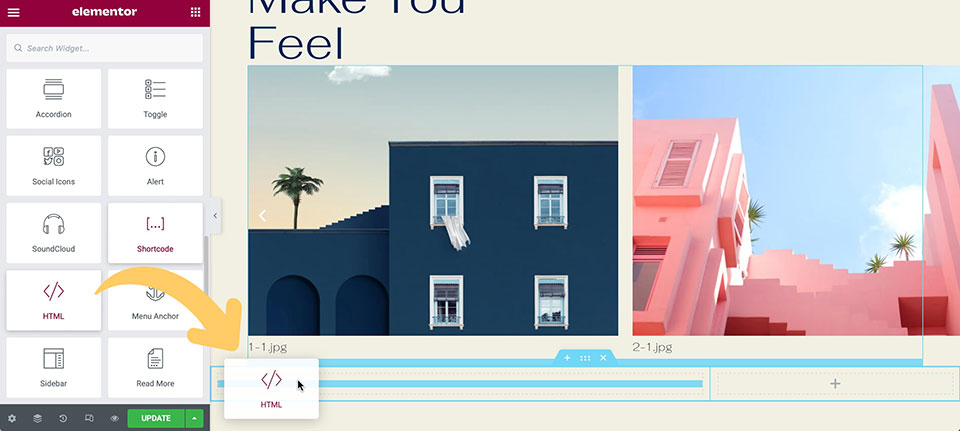
Elementor is known for it's drag-and-drop user interface. Widgets from the column on the left can simply be dragged onto open blocks on your page.
Now it's time to add your widget. For adding your Kuula virtual tour, we want to use the HTML widget. Simply drag it to the empty block of your choice.

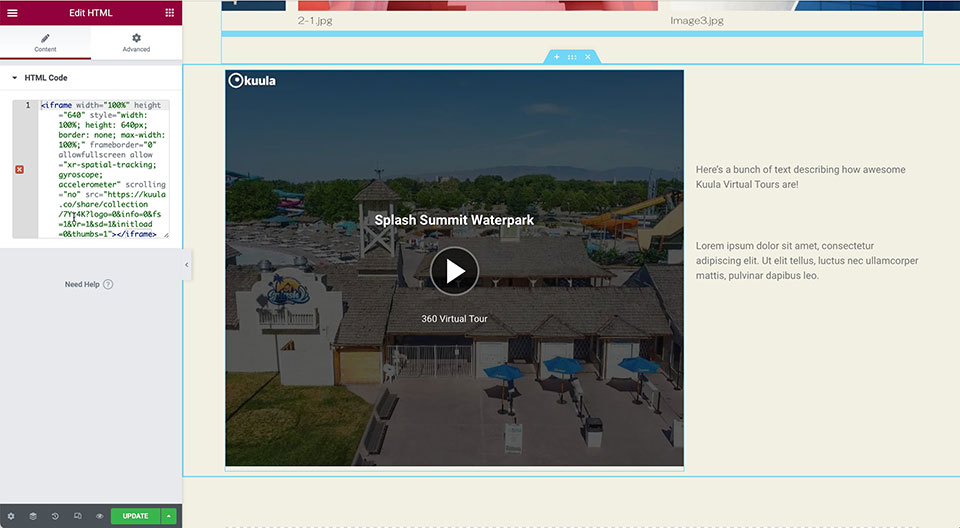
A grey rectangle with the </> symbol will appear and the menu on the left will change to the Edit HTML menu. Copy and paste your Kuula HTML code into the text box in the Edit menu. Similar to other editors we've used, generating your HTML code in the Kuula Export Editor, you'll want your dimensions to have a width of 100% and to set the height at whatever number of pixels is your preference.

It's that simple. Your tour should appear instantly. And with Elementor's "pixel perfect" UI, it's even interactable within the editor.
