How to add an image gallery to an interactive card

Interactive cards are popup overlay windows that open when the user clicks on a specific hotspot. They can contain a combination of text, video and images. By default, interactive cards support only a single image, but if you need to add a gallery containing more, you can do it using the technique presented in this post.
Step 1 - Create the image gallery as a tour
To create an image gallery, first go to the Kuula Create Tour section and upload all the regular images that will go into the gallery. After that, you can also select an animated transition for the gallery and even add hotspots, labels or other types of elements to the images.
When you are done, you will see the newly posted image gallery in the Tours tab on your profile page. It's a standalone tour like any other. You can share or embed it in the same way as any 360 tour. Here's an example of such an embedded image gallery:
Step 2 - Export gallery link
Open the image gallery tour on your profile, click Share, then Get link and copy the export link from the .
You can customize the gallery on the way, for example enable or disable the fullscreen button, select the auto play mode or pick one of the several navigation options. For more information about customizing & exporting links, you can check our official tutorial.
When you are done, copy the resulting link. It will look like this, but can be slightly different depending on what customization you choose:
https://kuula.co/share/collection/7lcct?fs=1&vr=1&sd=1&zoom=1&thumbs=0&chromeless=1&logo=-1
Step 3 - Add the image gallery to an interactive card
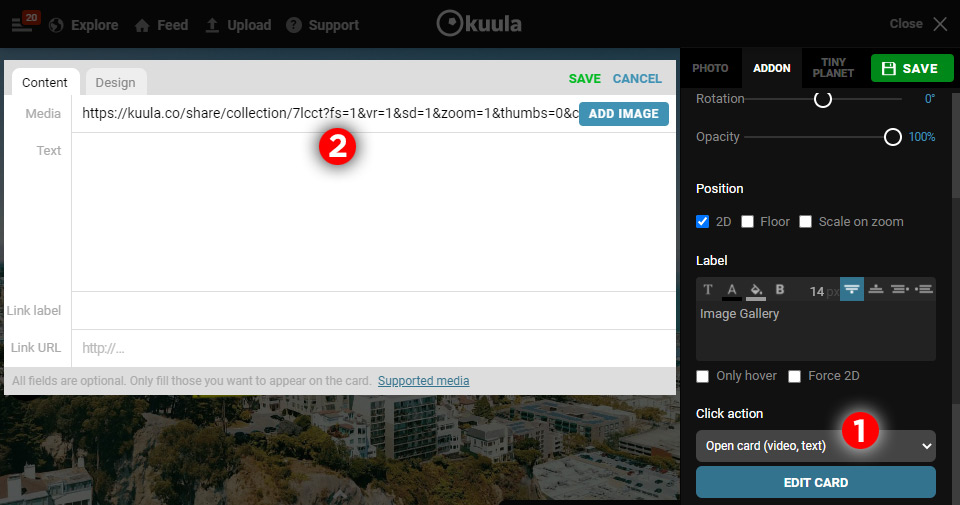
Now, you need to go to the panorama in which you want add the gallery hotspot. In edit mode, create a new hotspot and, select Open card from the Action 1 dropdown. Next, click Edit Card open the card editor and paste the link into the Media input box 2.

Optionally, you can add some text or a link to the card. When you are done, click SAVE in the top corner to exit the card editor and then exit the editor.
At this point the hotspot is ready and clicking on it will open a popup overlay with the gallery in it. Here's a panorama that contains a gallery. Look for a hotspot called Image Gallery on the right side:
Interactive cards are very flexible and you can integrate all sorts of content into your tour that way. The sample above has examples of other types of content such as regular and 360 videos, weather widgets (Live weather) or interactive 3D models (3D Car). To learn more about this feature, please check this tutorial.
