Tutorial: How to share and embed 360° photos using Kuula, it's simple!
The web is all about sharing. People share information, images, videos every day. We built Kuula, because we felt there wasn't a good place to share 360° photos on the web and sharing has been the central feature of Kuula ever since.
You can share a post from Kuula on any social network that allows posting a link - which is pretty all of them. Just go to the individual post page on Kuula and copy the link to the post from the browser address bar. Once the link is copied to your clipboard paste it on you favorite social network, messenger app or send it via email or text message on you phone.
Apps such as Twitter, Facebook, Google+ and Tumblr will automatically parse the necessary information from the link.

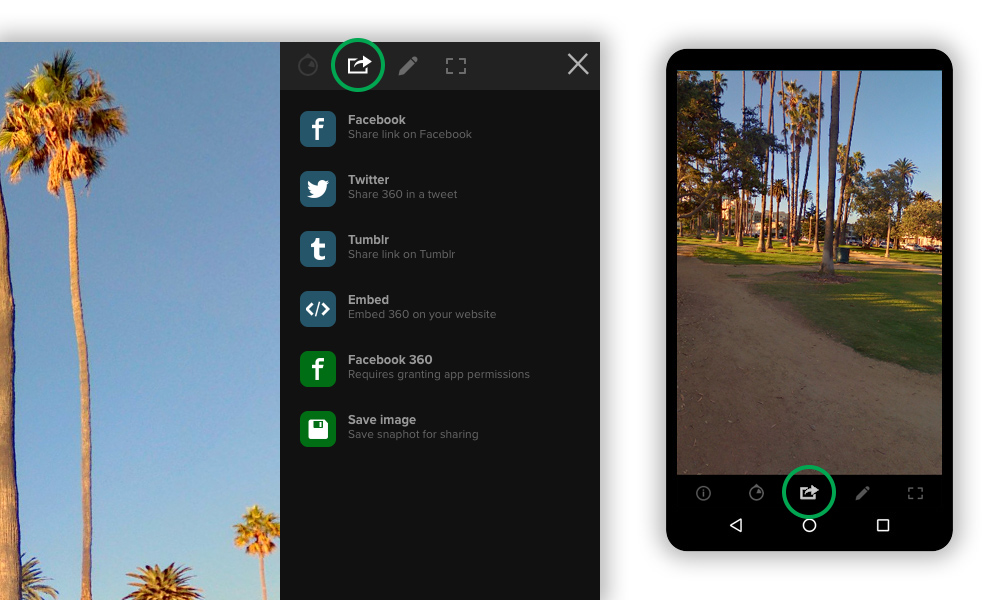
On top of that, there's a sharing menu located on the top of the right-hand side panel if you are on desktop or in the panel at the bottom of the screen, if you are on mobile. It has several built-in sharing function available.

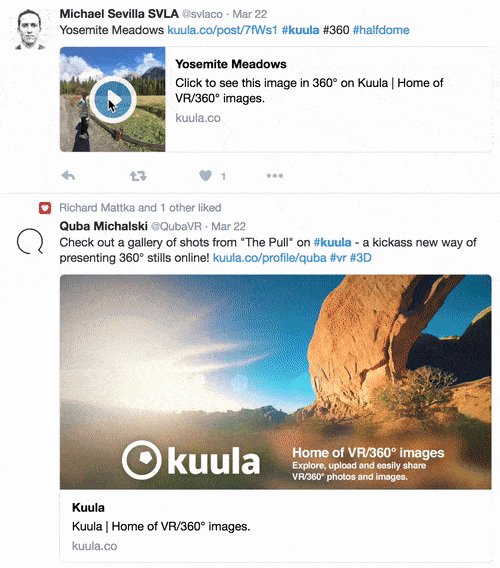
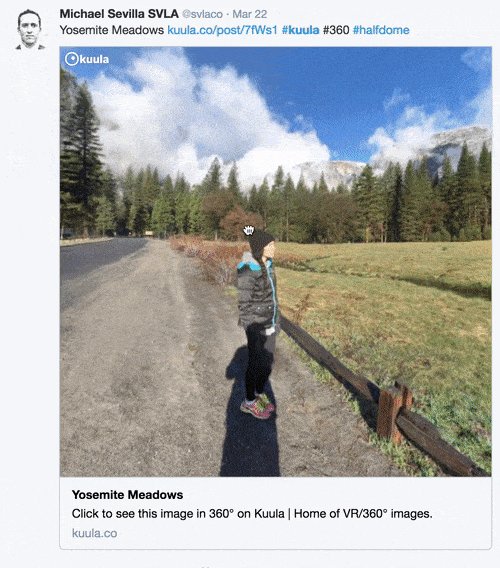
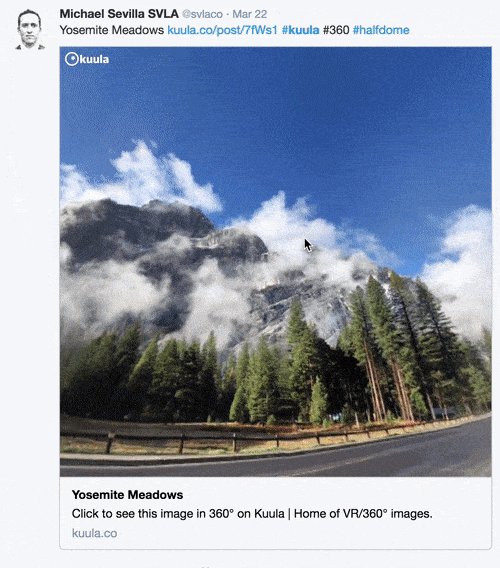
When you share you 360° photo on your Twitter timeline, it will actually appear inline and your followers can interact with the picture directly on their feeds.
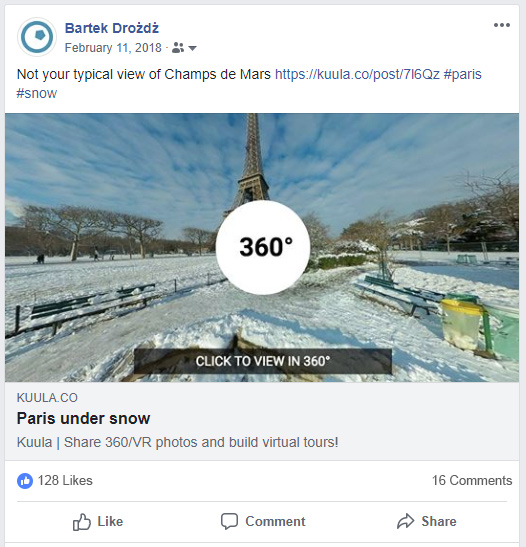
Sharing your posts on Facebook is as easy as pasting a link to the 360 photo or Virtual Tour from Kuula to your Facebbok timeline. You can share content on your own timeline, on a page or even as as comment. Facebook will automatically generate a link with a preview, that looks similar to this:

Medium
You can easily embed 360 photos on Medium thanks to our integration with embedly. To learn more and see some examples look here.
Embedding
If you run a blog or write articles for an online magazine and you would like to include some 360°s in it, the best option is to embed the image. This works pretty much the same way as embedding YouTube videos.
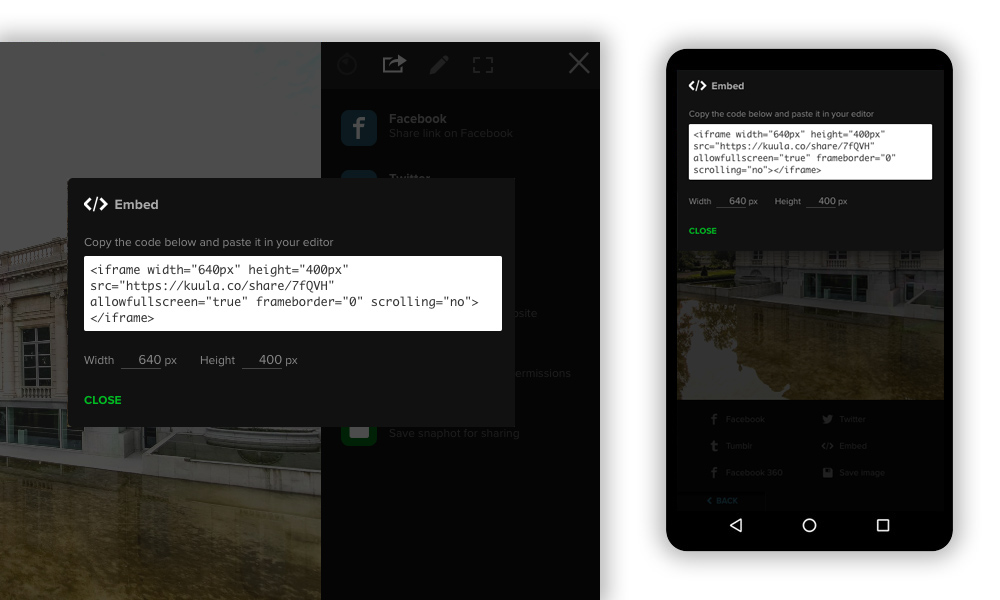
If you click on the embed button in the sharing menu options - the one with the </> symbol. You'll get a box with some code. Just copy this code and paste it into the HTML on your page. Depending on your page layout you might want to change the width and height settings in the code.

Here's how a Kuula embed looks in all its glory. Nice, right?
Happy sharing!
