How to add contact information to Virtual Tours and generate leads

Adding interactive contact information to your virtual tours is just a click away thanks to the Contact Card option in Kuula. Available to PRO and Business account users, a simple check box in the Branding section of the share/embed option opens the door to even more interactivity including lead generation for your clients and users.
What exactly does the contact card option offer for your panoramic tours? How can this add lead generation within virtual tours?
Generating leads from the Virtual Tour
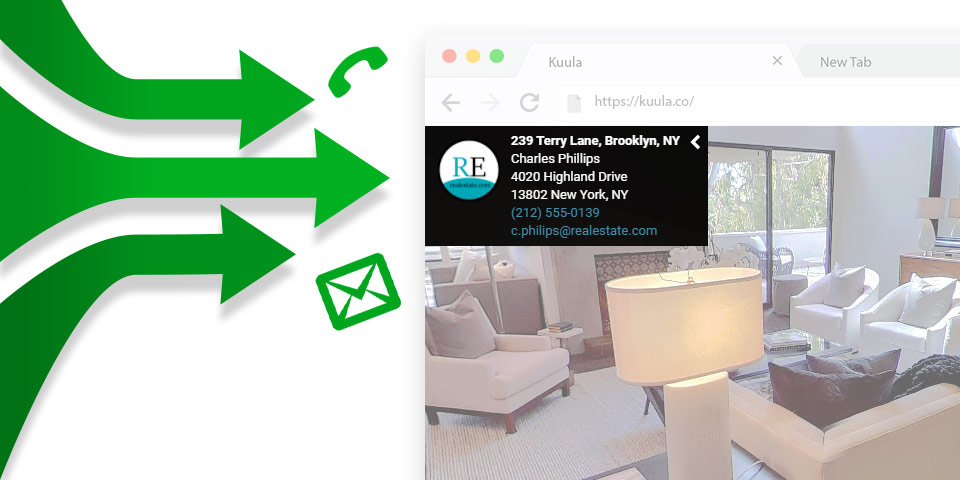
In the case of a real estate virtual tour, the contact card is obviously an ideal way to showcase the listing agent's name, phone number, email address and agency webpage. This content can be formatted to display active links for the user to initiate contact or visit a link. Phone numbers can be called directly from within the tour and you can add links to campaign landing pages, email signup forms or other acquisition tools to grow customer lists.
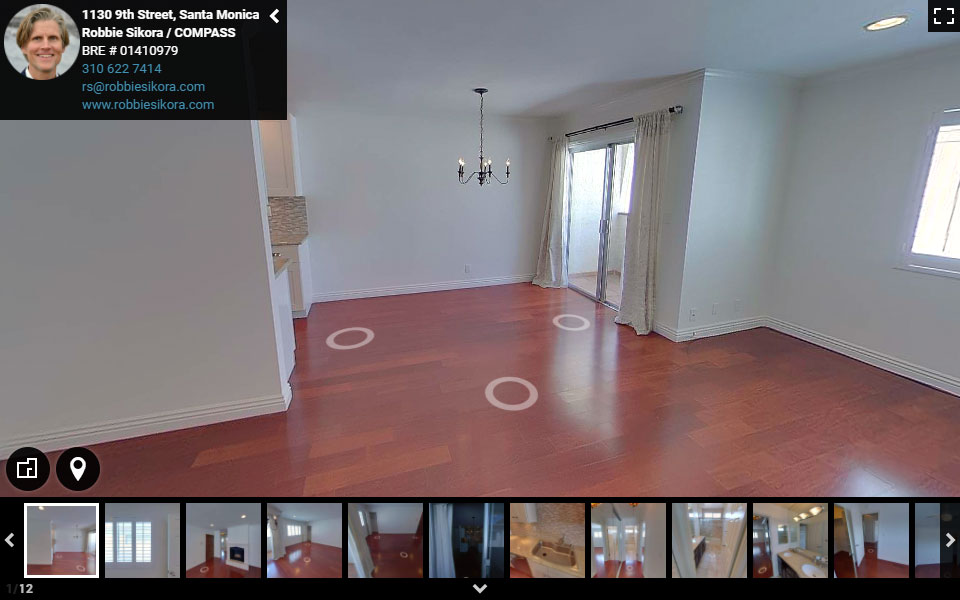
The contact information will stay there when the viewer goes through the home looking at different rooms. At any moment he will be able to quickly contact the listing agent or a realtor, whose contact information is in the contact card. To see this function live, you can take a look at this tour.
Personalize the card and logo
Kuula Business users can also add a custom image, such as a logo or photograph to the left of the contact card wording, using the client's logo branding feature. Here's an example of what this looks like (you can click on the image for a live demo).

Cards in the player
The contact card option displays as a UI element/panel in the upper left that will appear on all photo nodes. This panel pulls its content directly from the Tour Name and Tour Description fields that are shown when you first set up a new tour. You can also access these using the My Tours collection link in your Kuula account or from the Edit Tour option while editing the photo posts in your tours.

Formatting and adding links
The tour description is a content-aware/smart field that detect URLs, email addresses and phone numbers - automatically formatting them as links. There is no need to add any html or hypertext, Kuula does all the work for you so you can focus on the quality of your 360-degree virtual tours.
In order for a phone number to show as interactive, a few formats can be used. If a number is entered with no spaces, it will be considered simple text without any interactivity. Here are some examples:
93 138 2321 - valid
+931382321 - valid
(93)1382321 - valid
931382321 - not valid
While you can use plenty of text in the Tour Name and Tour Description fields, there is a limit to how many characters will show on various devices in the contact card. For long strings like URLs or web addresses, only 46 characters are displayed on desktop browsers and tablets. On mobile devices like phones, only 35 characters will show. While all the text is still there, any characters beyond those are still there and can be viewed with a horizontal scroll bar that Kuula automatically adds in.
If you have any long links, we recommend defining the link text using the syntax: [Link text](link url). For example the link [Learn more](www.myagency.com) will be displayed as "Learn more" linked to the "www.myagency.com" webpage.
Here are some more examples:
[Email us!](contact@kuula.co)
[Call us](+1323-555-2120)
Learn about all Kuula formatting options on our formatting descriptions help page.
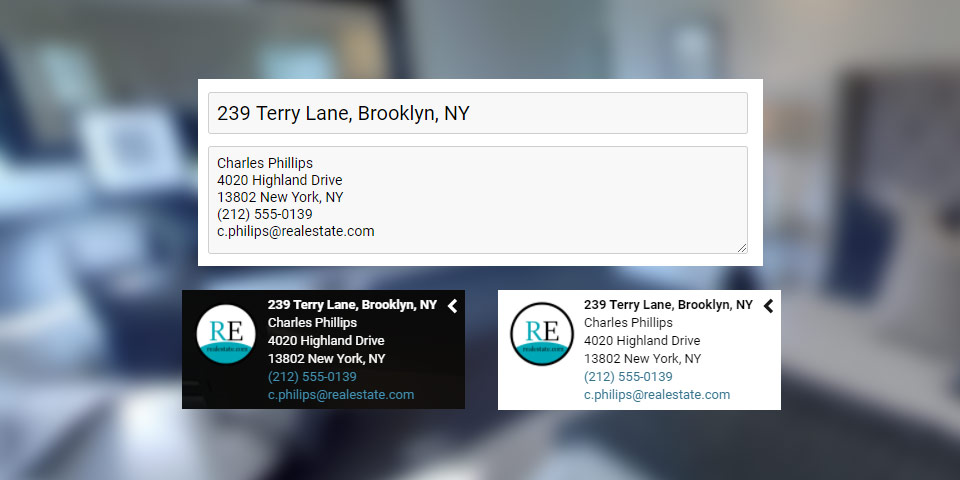
Contents of the Tour Name field will display as bold type while the Tour Description text shows as regular type. The color, transparency and margin of the UI elements, including the content card, are dictated by the settings under the Appearance options in the Export Editor.
Color themes
The contact card background color can be black or white as show above. This depends which option you select under the Navigation srction in the Export Editor. Selecting Thumbnails, dark will result in a black background. Selecting a white option will display, you guessed it... a white background in the contact card.
Do you have any creative uses for the contact card contents from your virtual tours? We love hearing from our amazingly creative users - please contact us or join the Kuula Users group on Facebook where you can share your creations and questions with the Kuula community.
