How to Embed a Virtual Tour Into Your Squarespace Site in 5 Easy Steps

Whether for yourself, or for helping a client, it's important to know how to embed your Kuula virtual tour within a website. This article will explain how to add a virtual tour to a Squarespace site.
First you need the HTML embed code for your tour. Check out this guide for generating links and embed codes to share your Kuula tours and 360 images.
If you're familiar with building a site on Squarespace you know that a site is built of Sections. Sections are groupings of various site Elements that can be added, removed, or rearranged. An HTML embed block is a type of Element.
Step 1
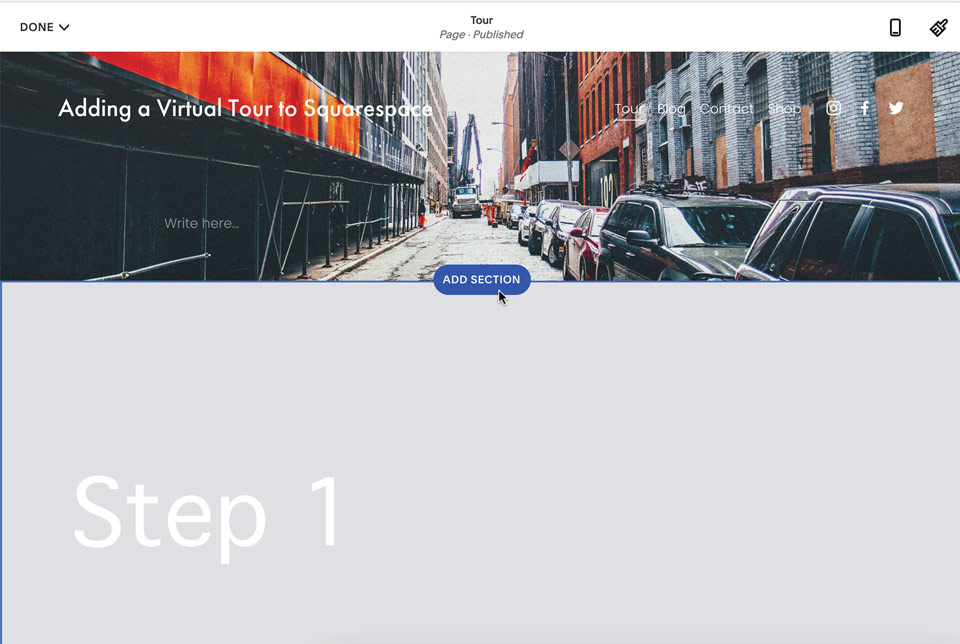
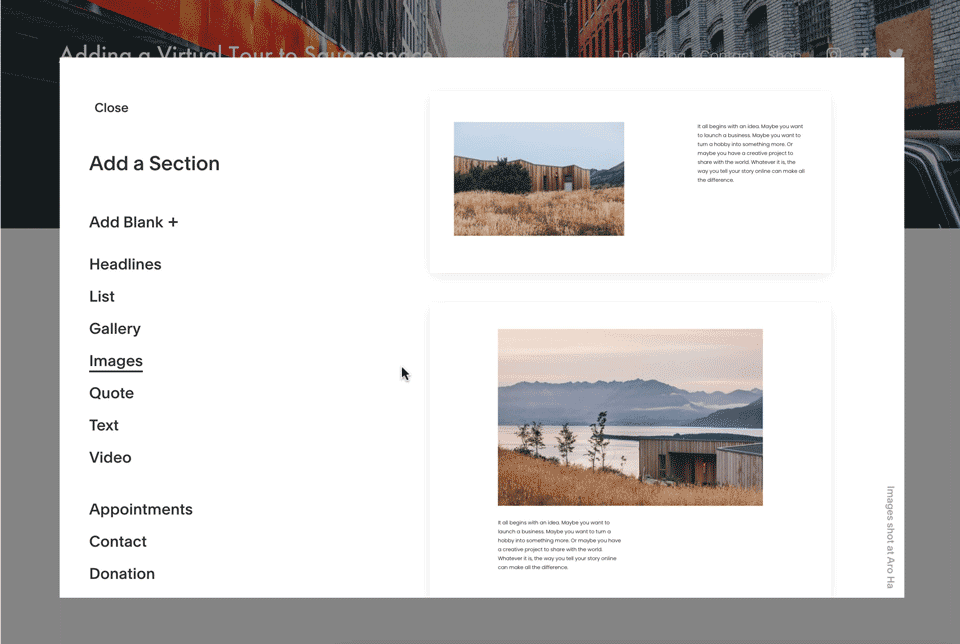
Pick the Section you'd like to add your tour to, or click "Add Section" to add a new section. Select the type you'd like to add from the list on the left. Your tour can be added to any type of section. You can also simply choose to start with a blank section.


Step 2
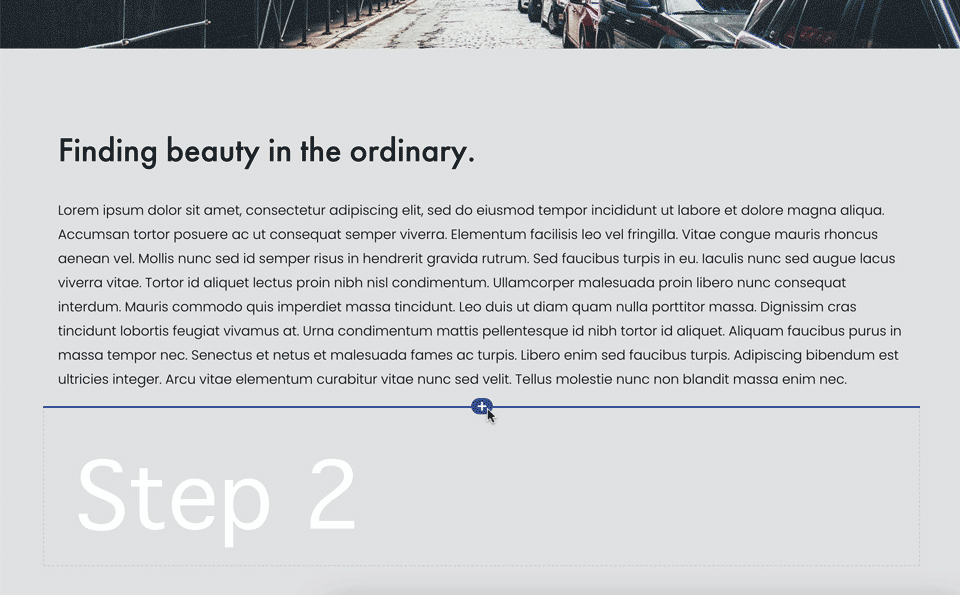
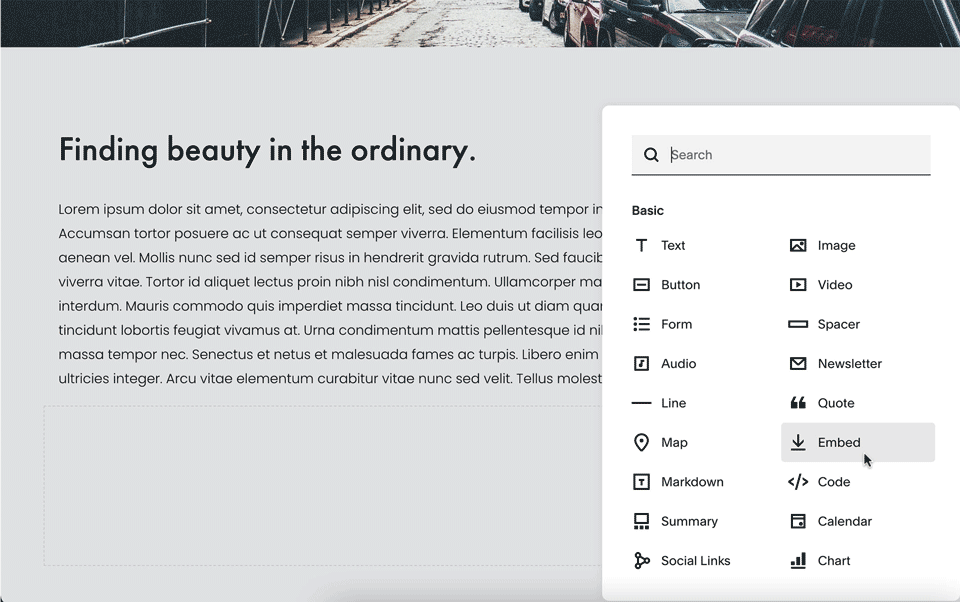
Pick an area of the section where you'd like the tour to appear and press the + button and choose the "Embed" element.


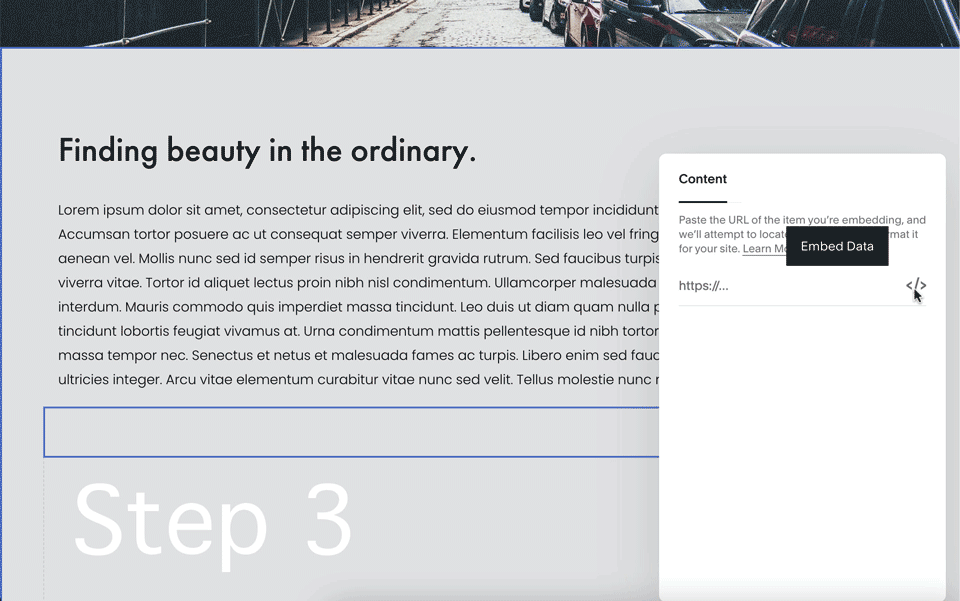
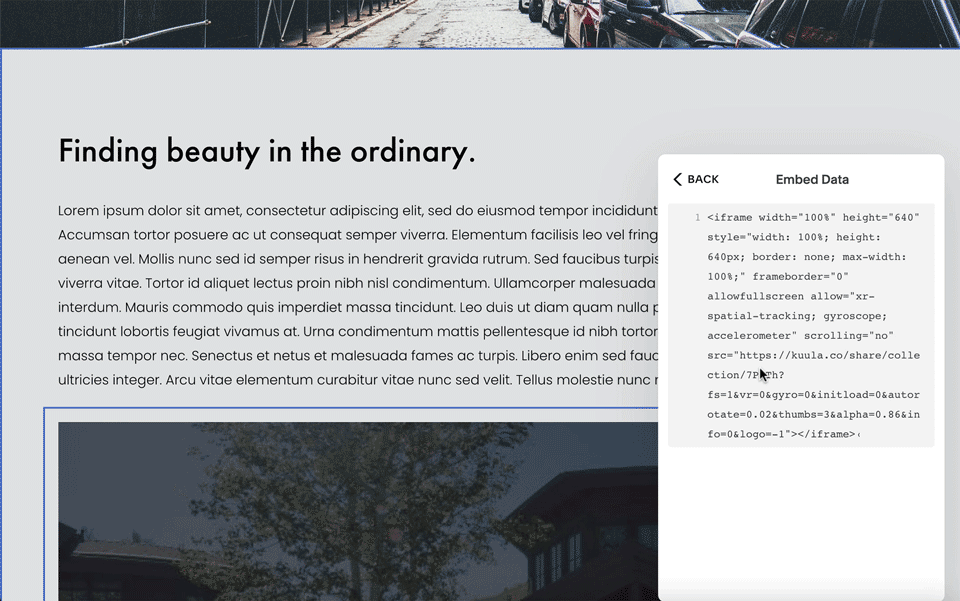
Step 3
Now expand the dialogue box by clicking "</>" and copy and paste your HTML code from Kuula. Then hit the back arrow.


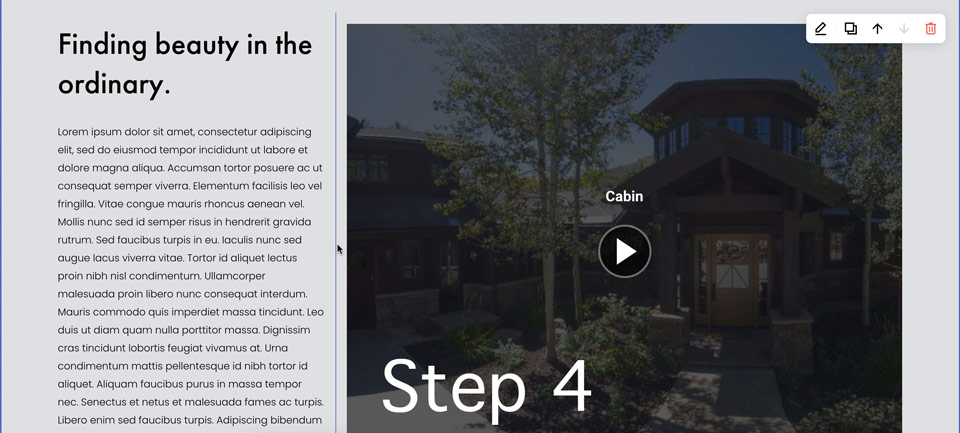
Step 4
Now that your tour is on your site, you can rearrange its position. You can click and drag it around the site and other elements will move and resize to accommodate it. If placed to the right or left of another element, the elements will be split into columns. You can grab the column dividing line and drag it left or right and your tour and will stretch to fit. This works because the embed code width is set at "100%" meaning it will occupy 100% of the available width.

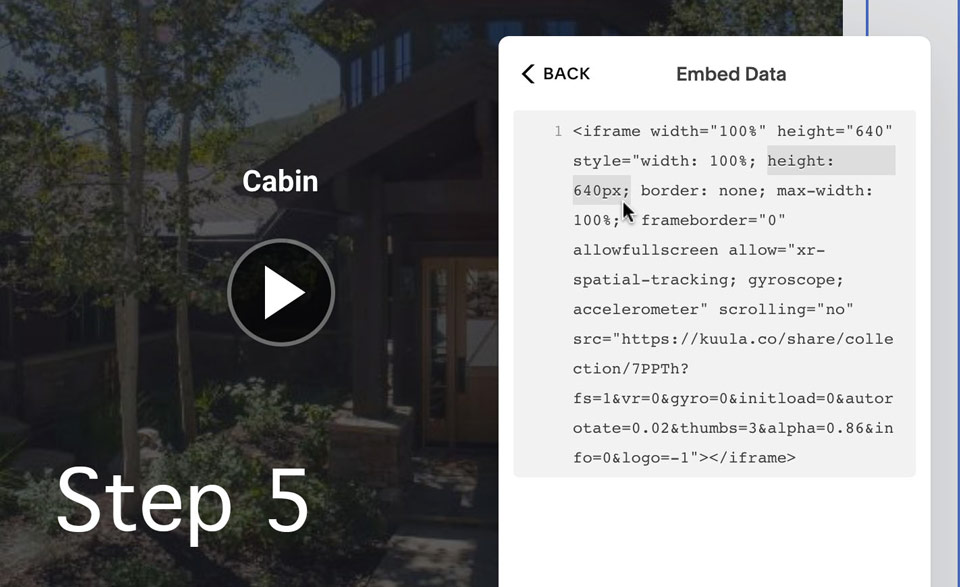
Step 5
Adjusting height. While width is variable, you'll want to keep the height fixed to a specific number of pixels when embedding on Squarespace. By default Kuula's Export Editor sets this to 640px. This is generally a good height, but if you would like to adjust it, simply click the embed box, then click "Edit", then "</>" to expand the dialogue box. Now change height="640" and height: 640px to another number.

Final Tip
When sharing your tours I recommend setting "Loading" to "Start with title screen." Compared to having the tour autoload, this will improve site performance and you won't shock anyone if you happen to have music on your tour. You'll even boost search engine optimization with a faster loading site.
